Tante sono le guide online ormai obsolete per la creazione di un nuovo hook da Prestashop 1.7.6 e dato che in tanti mi chiedono come fare ad inserire un modulo qua ed un modulo là nel tema, scrivo questa mini-guida.
Intanto dobbiamo capire che cosa sia un hook e come funziona la struttura di Prestashop. La versatilità di questo motore è davvero impressionante. Ci offre, infatti, la possibilità di spostare i moduli e quindi di cambiare il design del tema e del sito con estrema facilità. Questo grazie ad un sistema di blocchi e Hook (ganci) che ci permettono, appunto, di posizionare la maggior parte dei moduli di navigazione dove vogliamo.
Nelle versioni precedenti era più semplice creare e posizionare un nuovo hook ma oggi possiamo comunque farlo seguendo passo a passo questa guida. Ma partiamo da capo:
Che cos’è un Hook?
Un hook è, appunto come dalla traduzione letterale, un gancio all’interno del template, al quale possiamo assegnare uno o più moduli. Come se fosse un recipiente posizionato in un determinato punto di una stanza di casa in cui poter inserire uno o più giocattoli. Abbiamo anche la possibilità di scegliere lo stack dei moduli da inserire nell’hook.
A Cosa Serve Creare un Nuovo Hook su Prestashop 1.7.6?
Appunto come detto sopra ci da la possibilità, dopo aver creato e posizionato dove vogliamo, all’interno del template, il nuovo hook, di posizionarci i moduli che vogliamo.
Quindi se ad esempio abbiamo il tema classic e vogliamo spostare le “informazioni di contatto” da in alto a sinistra in una sezione non presente di norma nel template dobbiamo ricorrere alla creazione del nostro nuovo hook.
Passiamo quindi all’azione:
Creare un Nuovo Hook
- Come prima cosa: accediamo al nostro DataBase tramite phpMyAdmin che troverete nel vostro pannello di controllo fornito dal vostro Provider
- da cPanel la schermata sarà questa
- da Plesk dopo aver cliccato su Database nella colonna di sinistra, troverete subito la voce phpMyAdmin
- da cPanel la schermata sarà questa
- Selezioniamo il nostro database (molto probabilmente ce ne sarà solo uno, quindi l’operazione sarà ancora più facile)

- Nella barra di ricerca inseriamo Hook
e selezioniamo la tabella pr_hook (dove “pr” è un prefisso dato o da voi o in automatico dal sistema in fase di installazione, quindi l’importante è che la tabella abbia il nome “**_hook”) - Una volta entrati vedremo tutti gli hook presenti: Ne copiamo uno cliccando su Copia nella riga dell’hook stesso.
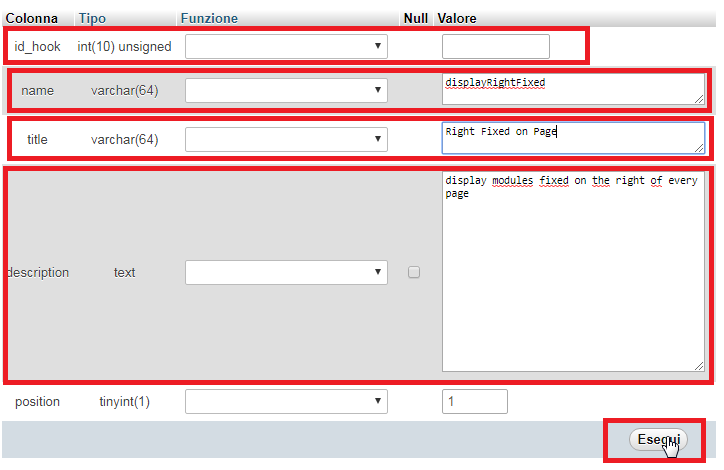
Es.: Clicchiamo su copia sulla riga del “displayNav” - Atterrati sulla pagina di creazione del nuovo Hook procediamo con l’inserimento dei dati:
- “id_hook”: lasciare il valore vuoto (verrà assegnato un numero consecutivo in automatico)
- “name”: nome dell’hook (camelCase), descrittivo e breve
- “title”: facciamo lo stesso (con gli spazi)
- “description” inseriamo una brevissima descrizione della sua funzione (ad esempio: “display modules fixed on the right of every page”)
- Dopodiché clicchiamo su esegui e verrà così creato il nuovo hook su prestashop 1.7.6
Verifica dell’effettiva Creazione del Nuovo Hook
A questo punto avremo creato il nostro nuovo Hook su Prestashop 1.7.6. Per verificare che tutto abbia funzionato andiamo su Design > Posizioni e clicchiamo in alto a destra su Innestare un modulo:
- Selezioniamo il modulo che vogliamo innestare (nel nostro caso “Informazioni di Contatto”)
- Nella seconda tendina ricerchiamo il nome dell’hook appena creato (nel nostro caso “displayRightFixed”)
NB: nel caso in cui non ci sia l’hook appena creato, consiglio di aggiornare la cache [Prestazioni > Avanzate > Pulisci la Cache (pulsante in alto a destra)]. Se dovesse continuare a non funzionare probabilmente non saranno stati fatti tutti i passaggi sopra descritti quindi: armiamoci di pazienza e rifacciamo la procedura. Può capitare! 🙂
ORA FERMA! Non siamo ancora arrivati alla fase finale di inserimento del modulo all’interno dell’hook. Ora MANCA POCO ma dobbiamo Posizionare il nuovo hook appena creato>>