- Attributi e Filtri per la Ricerca Facilitata dei Prodotti
- Aggiungere diversi Attributi Prodotto e Valori
- La Gerarchia degli Attibuti
- Le Tipologie di Attributi
- La Visualizzazione degli Attributi nella Pagina Prodotto
- Conclusione
Di recente ho avuto un cliente che doveva aggiungere molte variabili ad alcuni dei suoi prodotti. Quando si tratta di variabili o più precisamente “attributi prodotti“, siamo soliti vedere l’attributo del colore, l’attributo taglia, e al massimo quello del materiale.
Quando un prodotto, però, è più specifico come nel mio caso, può capitare di dover impostare molti più attributi con i rispettivi valori. Prestashop 1.7 offre, per nostra fortuna, innumerevoli impostazioni e settaggi. Il nostro compito è solo quello di trovare il modo migliore di utilizzarli adattandoli alle nostre esigenze al fine di mettere in vendita il prodotto nel modo desiderato. Fin troppo spesso infatti mi ritrovo utenti / clienti che chiedono moduli anche per farsi un caffè. In questo caso parlando di attributi dei prodotti possiamo sicuramente utilizzare le potenzialità di Prestashop.
Bene, oggi vediamo appunto come impostare gli attributi dei prodotti e come farlo nel migliore dei modi con Prestashop 1.7:
Attributi e Filtri per la Ricerca Facilitata dei Prodotti
Prima possibilità: possiamo utilizzare, per i nostri prodotti, uno o più attributi con valore singolo al fine di facilitarne la ricerca tramite filtri di ricerca all’interno delle categorie.
Capita infatti molto frequentemente di impostare dei valori singoli agli attributi dei prodotti. Questo per:
- Evidenziare delle caratteristiche del prodotto in sé
- Facilitare la ricerca del prodotto tramite i filtri quando si è all’interno delle categorie (liste prodotti)
Facciamo un esempio in cui vendo due berretti di colore diverso:
- Creo due prodotti, uno per colore
- Per ogni prodotto inserisco l’attributo del colore assegnandogli a uno il “marrone” e all’altro il “nero” (possiamo farlo in diversi modi ma a questo ci pensiamo dopo)
- Ora un utente entrerà nella mia categoria berretti
- Avrà ben chiaro il colore di berretto che vuole e cliccherà sui filtri selezionando, ad esempio, “marrone”
- Grazie all’attributo che abbiamo assegnato, tutti i berretti marroni compreso il nostro con valore di attributo singolo ma corrispondendo alla ricerca comparirà
Aggiungere diversi Attributi Prodotto e Valori
Ci ritroviamo invece in una situazione diversa in cui vogliamo
vendere una T-Shirt che avrà diversi colori, diverse taglie e scollo a V o girocollo.
Intanto come prima cosa dovremmo capire se ai fini SEO e di UX è meglio creare più prodotti con variante / attributo singolo o creare un singolo prodotto con tante varianti / attributi: nel nostro caso optiamo per il prodotto singolo multivariante:

- Ora da Backoffice, menù di sinistra andiamo dalla voce “Catalogo” nella sezione “Attributi e Funzionalità“
- Ci ritroveremo nella pagina degli attributi e da qui clicchiamo su “Aggiungi nuovo attributo” (in alto a destra
- Qui assegniamo il “Nome” e “Nome pubblico” dell’attributo e il suo modo di selezione, se con “Menù a tendina”, “Bottoni radio” o “Colore o texture”. Clicchiamo su “Salva”
- Una volta salvato ci riporterà sulla lista degli attributi e clicchiamo sul nome dell’attributo appena creato. All’interno della pagina clicchiamo “Aggiungi nuovo valore” (in alto a destra) per inserire i valori predefiniti dell’attributo interessato e il gioco è fatto
N.B.: È molto importante considerare la gerarchia degli attributi di cui parleremo più in basso
Dentro la voce di menù “Attributi e Funzionalità” c’è anche la pagina “Funzioni” che approfondiamo in questo articolo.
A questo punto torniamo sulla voce “Prodotti” da “Catalogo” per poi andare a creare il prodotto che ci interessa ovvero una T-Shirt. Dopo aver inserito tutti i dati come Titolo, Prezzo, Descrizione, ecc, possiamo concentrarci sull’inserimento degli attributi che si effettua:

- Cliccando in alto a destra (della scheda prodotto) sulla voce “Prodotto con combinazioni”
- Comparirà la tab in alto “Combinazioni” e ci clicchiamo
- Sulla destra avremo la colonna con tutti gli attributi creati in precedenza
- Clicchiamo sulle varie caselle di spunta in base alle combinazioni che vogliamo creare e clicchiamo su “Genera”
- Generata la lista di prodotti con attributi differenti possiamo inserire le quantità o sovrapprezzi/sconti per ogni variante o su un gruppo di varianti. In base alle preferenze.
La Gerarchia degli Attibuti
Se vogliamo creare un prodotto con più attributi come l’esempio qui sopra, dobbiamo considerare l’importanza della gerarchia degli attributi.
La gerarchia degli attributi funziona esattamente come quella delle categorie del vostro e-commerce prestashop. L’attributo più in alto, quello posizionato per primo tra gli attributi utilizzati per quel prodotto sarà quello corrispondente alla macrocategoria. Quindi dobbiamo ricordarci di posizionare per primo, nell’ordine degli attributi, quello più selettivo di tutti per poi proseguire per importanza.
Come faccio ad organizzare la tassonomia degli attributi?
Per ordinare bene gli attributi con indice di importanza / selettività torniamo alla pagina “Attributi e funzionalità” dentro il menù “Catalogo”. Quando visualizziamo la lista degli attributi, sappiamo che dobbiamo ordinarli dall’alto al basso. Per farlo basterà trascinare la riga dell’attributo cliccando su open_with e trascinandola, appunto, nella posizione più opportuna.
Ad ogni modo ricordiamoci di creare sempre tutte le combinazioni di prodotti disponibili per poter vendere tutti i prodotti che abbiamo in magazzino. Esempio: Se noi vendiamo la T-Shirt sia con scollo a V che girocollo, sia Nera che Bianca delle misure S – M – L dobbiamo effettuare le combinazioni per ognuna di queste. Non possiamo saltare una combinazione, altrimenti non la metteremmo in vendita.
Le Tipologie di Attributi
Nella fase di creazione dell’attributo, dopo aver inserito nome e nome pubblico, abbiamo la possibilità di scegliere 3 tipologie:
- Il menù a tendina
- Il bottone radio
- Il colore o texture
È molto semplice, in base al tipo di attributo che stiamo aggiungendo dobbiamo valuare qual è la soluzione migliore di visualizzazione dello stesso. Chiaro che se abbiamo dei colori o texture da mostrare la scelta e inequivocabile. Se, invece, avessimo dei valori testuali o numerici possiamo scegliere a nostro gusto personale le altre 2 tipologie.
La Visualizzazione degli Attributi nella Pagina Prodotto
Infine, per ultimo ma non per importanza, parliamo della visualizzazione degli attributi nella pagina prodotto.
Qui “il gioco si fa duro” ma non troppo! Se doveste avere molti attributi per un dato prodotto potrebbe capitare che il bottone dell’aggiungi al carrello venga spinto troppo in basso e di conseguenza sparisca dall’above the fold, cosa che non vogliamo assolutamente.
Che cos’è l’above the fold e perché è importante?
Per correre al riparo dobbiamo impostare tramite il file .css del nostro tema il miglior tipo di visualizzazione possibile affinché il cliente sia facilitato nella visualizzazione e selezione di questi al fine di non creare nessuna frizione cognitiva e farlo scappare dal nostro sito.
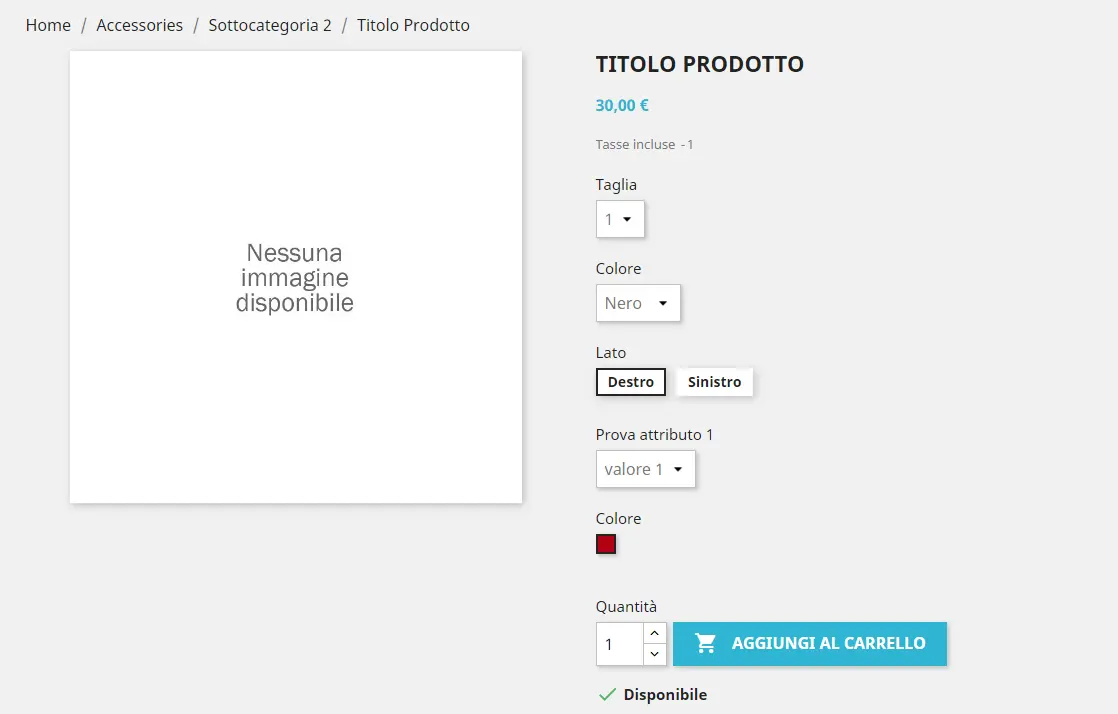
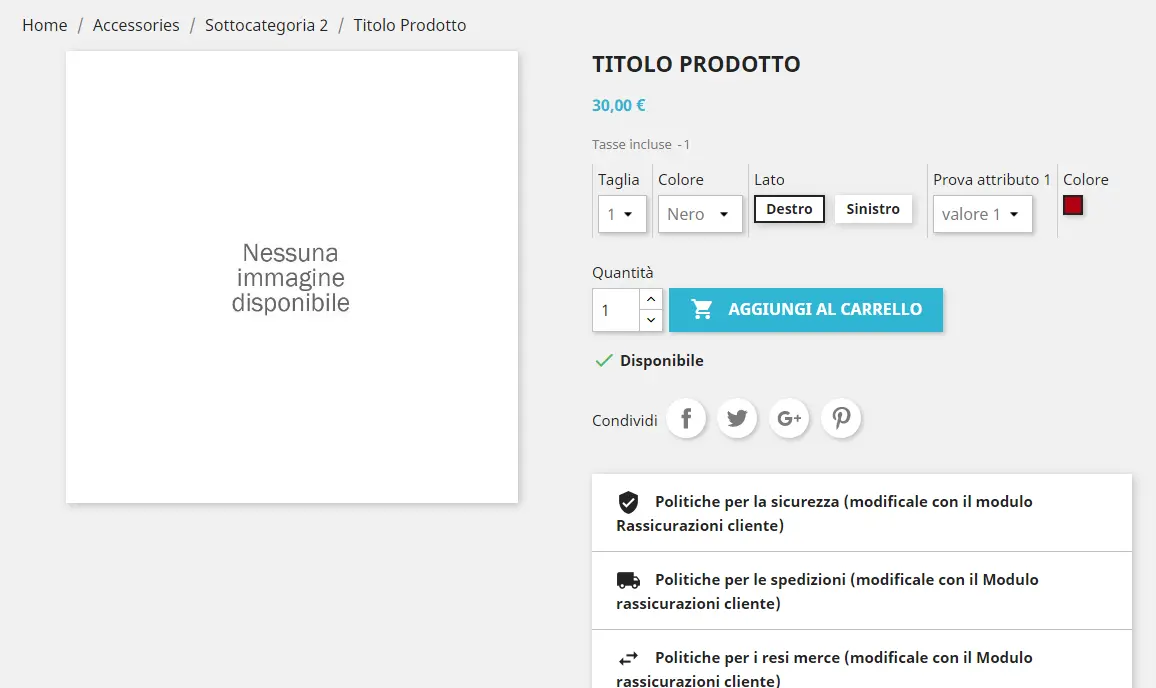
Qui sotto riporto un paio di visualizzazioni differenti degli attributi:
- Visualizzazione standard con, però, il rischio (avendo molti attributi) di spingere troppo in basso il pulsante “Aggiungi al Carrello”:
- Visualizzazione in linea cambiando qualche linea di codice CSS (si può e si deve ulteriormente migliorare, questo è giusto un esempio)
Conclusione
Concludo dandovi il mio parere di sviluppatore:
Prestashop è una piattaforma potentissima con grandissime capacità e molto versatile. Abbastanza facile da arricchire ma altrettanto facile da “incasinare”. Tante volte si installano moduli per le cose più banali con il costante rischio di mettere in conflitto tanti fattori.
Quante volte si sente dire:
“Mi è andato in blocco il sito dopo aver installato/aggiornato un modulo” ?
Tante volte, TROPPE volte!
Vi elenco quindi le mie frizioni riguardo l’installazione dei moduli:
- Sono molto spesso del salti nel vuoto senza possibilità di rimborso
- Un modulo è tutto da scoprire in quanto non sai se gli aggiornamenti verranno fatti correttamente e regolarmente
- Non sai se un modulo sin dalla fase di installazione o dopo un aggiornamento andrà ad impattare sul funzionamento del sito
- Non se ne conoscono tutte le funzionalità in quanto si imparano lavorandoci
- Un modulo è sempre un appesantimento del tema e del sito in generale: molto spesso perché dotati di CSS e altri tipi di file ridondanti
- Lo sviluppatore, sviluppa il modulo a se stante, non ottimizzato al 100% per lavorare con tutto il resto del sito (moduli / tema / database) ed è quindi molto probabile creare dei conflitti e bug che bloccano il sito
A conti fatti, quindi, il mio consiglio sempre è quello di dedicare un po’ più tempo alla valutazione delle proprie necessità verificando anche con uno sviluppatore la fattibilità ed il costo delle modifiche che si desiderano sul sito.
Con questo, comunque, non intendo dire siano inutili, anzi, anche io lo faccio per comodità molto spesso, ma dico di valtare con quanta più attenzione possibile l’effetto delle spese che facciamo per arricchire il nostro sito.






12 commenti
Ciao ho letto il tuo articolo con molta attenzione ma questo continuo generare prodotti mi da problemi
Ho una piccola attività e vendo abbigliamento per bimbi personalizzato. Molto personalizzato a dire il vero.
Nel senso che ad esempio oltre al colore della maglia mi serve far scegliere al cliente anche taglia, colore patch, colore scritta, materiale.
E il problema è che i colori sono parecchi, più di 10 sicuramente.
Ho provato a generare combinazioni per ogni singolo articolo ma il pc mi fa attendere anche 20 minuti per poi darmi errore perchè evidentemente la varianti sono troppe.
Qui puoi trovare un esempio di un articolo e vedere come me la sono “arrangiata”, anche se non mi piace perchè poco pratico per chi deve acquistare.
Esiste un modo per creare dei menu a tendina per ogni singolo prodotto senza dover creare queste combinazioni? Ho provato a fare una prova con Wix ed è possibile mentre con prestashop non trovo il modo.
secondo te cosa dovrei fare?
Ciao Mattia,
c’è sicuramente un modo migliore di renderizzare e organizzare gli attributi nella pagina prodotto, sia della soluzione Prestashop sia della soluzione Wix.
Inutile dire che tifo per Prestashop per svariate motivazioni che non sto qui a argomentare.
Ad ogni modo ti consiglierei in primis di fornire dei colori “veri” all’utente che deve far l’acquisto invece di fargli scrivere a parole il colore scelto.
In secondo luogo, ci sono diversi metodi per il caricamento più rapido degli attributi del prodotto:
Ti consiglierei, se tu hai un ampio catalogo, il caricamento via file (CSV magari) ben organizzato e vedrai che ti risulterà più semplice tramite excel creare le varie combinazioni di attributi concatenando le celle.
Per la visualizzazione a tendina è sufficiente impostarlo durante la creazione dell’attributo o modificandolo dalla sezione apposita.
Se hai bisogno di ulteriore aiuto chiedi pure
Ciao, per acquisire quello che hai scritto mi ci sono voluti anni 🙂
ma adesso, lo step successivo e’ quello di generare una lista delle varianti prodotto.
Se clickiamo uno dei filtri la lista si riduce ai prodotti parent.
ma io in quel prodotto parent ho molte varianti di quel filtro! come faccio a tirarle fuori?
Ad esempio: maglietta taglia M ho solo un prodotto con dentro 30 colori. Se clicco il filtro TAGLIA M esce solo un prodotto, quello parent.
grazie
Ciao Flaminia,
quello che vuoi fare non è una modifica semplice. Si tratta di stravolgere completamente il codice sorgente facendo sì che ogni variante venga riconosciuta come un prodotto a se stante.
Esistono dei moduli che creano questa possibilità, che consiglio vivamente in questo caso.
L’alternativa sarebbe molto dispendiosa in termini di energie e costi.
Ciao, ho un ecommerce dove i prodotti hanno tantissime varianti colore. Mi interessava la visualizzazione in linea degli attributi in modo da evitare che il bottone dell’aggiungi al carrello venga spinto troppo in basso e di conseguenza sparisca dall’above the fold. Puoi darmi qlc info in più su questa modifica? Grazie mille!
Ciao Anna,
se il tuo template è predisposto per allineare le varianti puoi farlo dalle impostazioni che troverai nel back office, altrimenti dovrai farlo lato codice.
Utilizzi un modulo a parte per le varianti o la modalità nativa di Prestashop?
Non è troppo complesso ma ti consiglierei di far sviluppare questa modifica ad un professionista.
Se hai bisogno di qualsiasi cosa posso aiutarti
Ciao, ottimo articolo, avrei bisogno di un aiuto… alcuni dei miei articoli hanno circa 1.300.000 combinazioni, mi sembra di aver capito che Prestshop non supporti… come posso risolvere per gestirle?
Il prodotto non può essere separato e vorrei anche gestirne le opzioni di default di prestashop per ogni singola variante… ma gia se riuscissi a offrire tutte le 1.300.000 varianti sarebbe un successo.
Ciao Andrea,
1300 combinazioni per un singolo articolo sono chiaramente tante e prestashop fa difficoltà in certi casi.
Esistono però dei moduli sviluppati proprio per situazioni come la tua che possono ristrutturare totalmente il sistema delle varianti
Buongiorno.
Info su: Le Tipologie di Attributi.
Hai scritto:
Nella fase di creazione dell’attributo, dopo aver inserito nome e nome pubblico, abbiamo la possibilità di scegliere 3 tipologie:
Il menù a tendina menù a tendina attributi
Il bottone radio bottoni radio attributi
Il colore o texture colore o texture attributi.
Il mio problema è che quando imposto la 1a o la 2a tipologia, dopo pochi giorni mi trovo selesionato la 3a tipologia (che tra l’altro non mi funziona neppure).
Vorrei un tuo commnento sul come bloccare la mia scelta per sempre.
Grazie.
Antonio
Ciao Antonio,
hai per caso un processo cron di importazione prodotti?
Buongiorno facendo delle ricerche online per una esigenza che ho sul mio sito fatto con prestashop ho trovato il tuo articolo molto interessante.
la mia azienda vende pitture e vernici, quindi ho necessità di creare moltissimi attributi per consentire la scelta del colore della pittura ai miei clienti. semplicemente creandoli tramite le funzioni che mette a disposizione prestashop non ha un buon risultato, ad esempio come hai scritto tu il tasto aggiungi al carrello scende molto in basso, poi non posso scegliere la misura o forma della casella del colore, non esce la descrizione( nome del colore ) e vorrei anche se fosse possibile che tutti i colori si potessere far apparire sotto la descrizione breve disposti a griglia in maniera larga su tutta la pagina. ho trovato un modulo su un sito esterno ad addons ma provando in demo sembra che accavalli le varie caselle di colore. se magari potessimo sentirci cosi possi inviarti degli screenshoots di siti concorrenti per poterti mostrare quello che voglio realizzare, il modulo che ho trovato che potrebbe essermi utile e magari modificare quello. rimango in attesa
Ciao Francesco,
la tua esigenza è comune a tanti ed hai ragione quando vuoi mostrare tutte le varianti colore in modo immediato e al contempo il pulsante di aggiunta al carrello nell’above the fold (la prima parte della pagina).
Per fare ciò che richiedi è necessaria una piccola fase di sviluppo sul tuo tema child.
Aggiungere moduli per avere questo risultato non è necessario.
Per qualsiasi cosa contattami pure